Know everything Google knows
And deal with it.
If you want access to more enterprise-level SERP data than any tool has ever offered, you’ve come to the right place. SEO data nerds drool over our Google keyword rank tracker tool.

Get powerful SERP insights for your business
Track unlimited, enterprise-scale keyword lists. Get a comprehensive view of the SERP for your brand and all its online properties.
Rank tracking for enterprise →
SERP tracking is powerful enough for large agency clients, and affordable enough when you’re focused on small.
SERP tracker for your agency →
Monitor where you rank in local SERPs, in the precise locations, and in front of the local audiences you’re targeting.
Rank tracking for local businesses →
Discover who your top-ranking SEO competitors are, monitor their SERP visibility, and uncover ranking opportunities.
Track your competitors →
Get unlimited access to the entire SERP
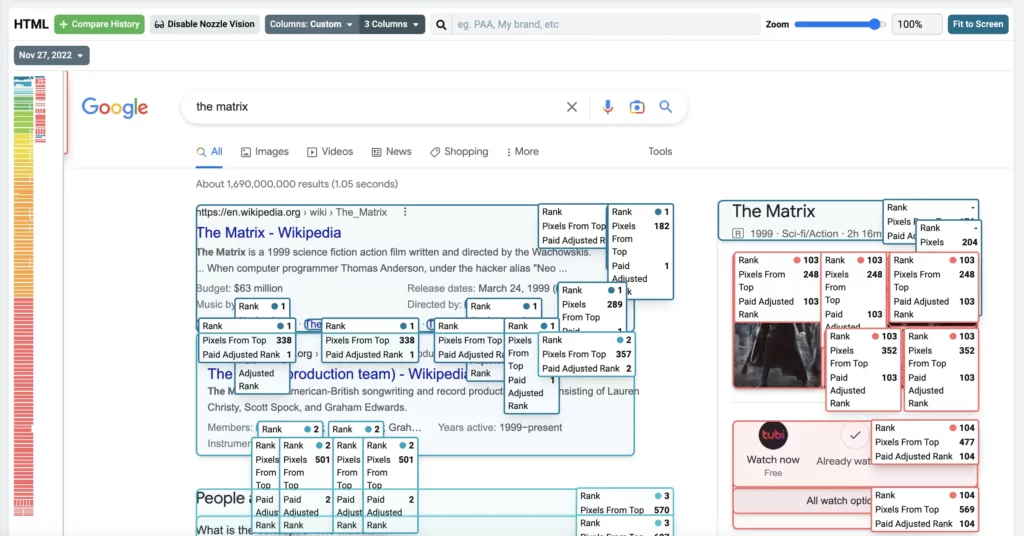
Most SEO keyword rank tracker tools just tell you the top ranking page on your website. We monitor your entire brand, including social media profiles and unlimited domain matches. There’s a difference between knowing you’re ranking #1 and owning the entire first page!
Unlimited access doesn’t just refer to today’s SERP. We keep all your data FOREVER, so 3 years from now, you’ll be able to look back and see what was ranking for “The Last Dance” in 2020.






Rank data you can only find at Nozzle
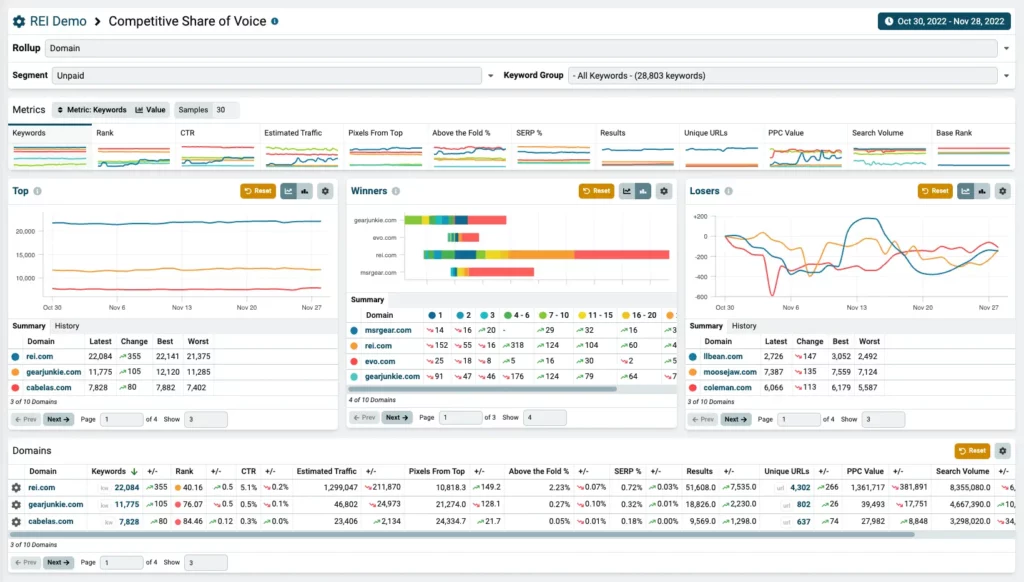
In addition to Rank, track results by Pixels from Top, Above the Fold %, SERP % and more!
With up to 4 ads and new SERP features showing up at the top, ranking #1 doesn’t mean what it used to. Nozzle won’t just tell you your keyword position down the search result page, we’ll tell you your ad adjusted rank, how many pixels down the page you are, whether a knowledge graph appeared and even what your prospective customer ate for breakfast.
Here are just a few data points you can see for every result:
- Pixels From Top
- Above the Fold %
- SERP %
- Estimated Traffic
- CTR


Squash your competitors… even the ones you don’t know about yet
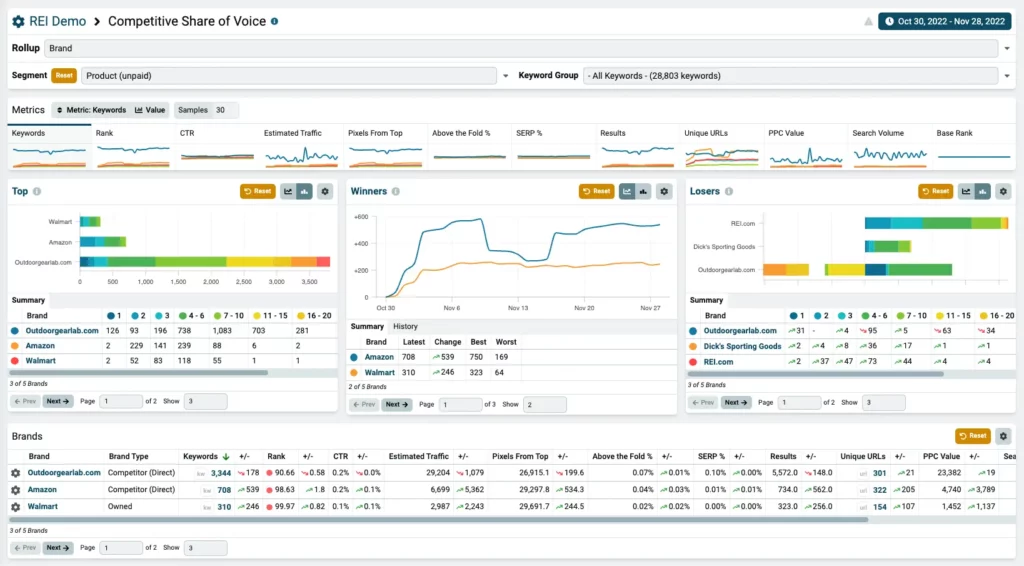
See share of voice by Domain, Subdomain, URL, and Brand
Nozzle is a full serp monitoring tool that lets you track unlimited competitors, no questions asked. Heck, we’ll let you track as much as you can handle. The SERP is yours to command!
If you find a new competitor you haven’t been tracking, add them and we’ll even rewrite history for you. It’ll be like you were monitoring them from the start!

A Data Junkie’s Paradise
CSV, SQL, API, and BigQuery
Whether your thing is pivot tables or SQL JOIN’s, you can access your data the way you’re used to. Even better, we keep all your data forever, including the raw html. Consider it necessary tooling when dealing with millions of keywords. Nozzle truly is an online keyword rank tracker tool built for the ages.

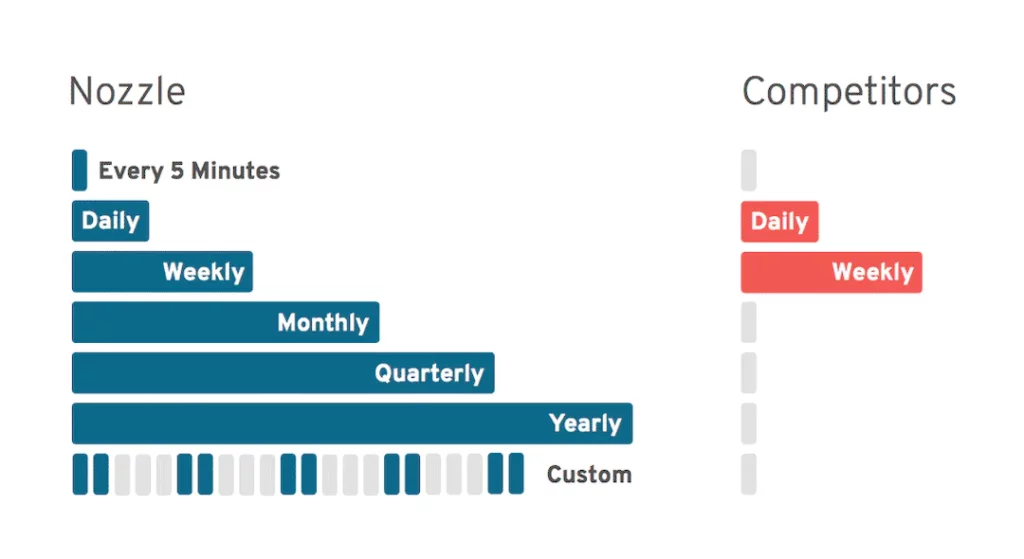
Get rankings on your schedule
Not all keywords are created equal. You’re probably paying too much to track your long-tail keywords daily or you’re only getting weekly data for your money-making head terms. Say goodbye to those tools and say hello to the online keyword rank tracker tool that will become your new best friend. Track your most important keywords daily, hourly or even every 5 minutes. Keep an eye on thousands more by scheduling them weekly or monthly without breaking the bank.