
As we all know, Google updates its algorithm quite frequently. In 2019, Moz reported an average of nine algorithm changes per day! This is partly what makes our job so tricky as SEOs. Constant change requires constant education.
Most of these algorithm adjustments produce negligible changes, and nearly all of the updates are kept secret. However, there is one algorithm change for 2021 which Google warned us about, core web vitals.

What Are Core Web Vitals?
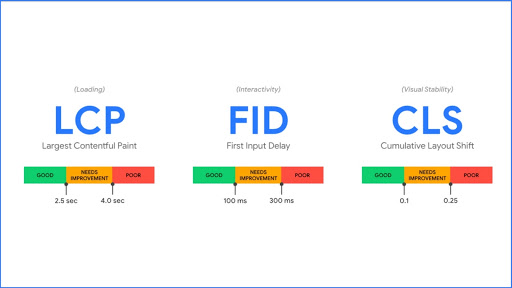
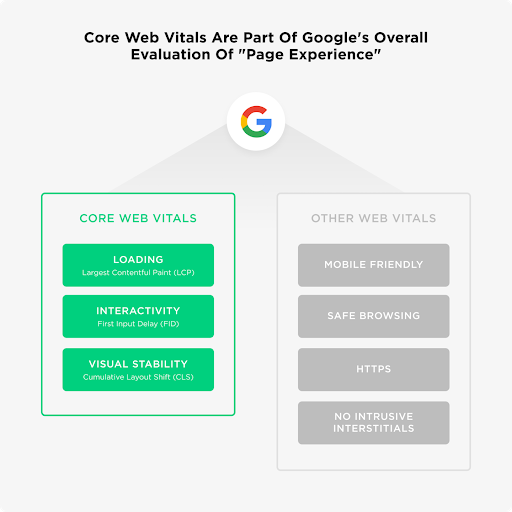
Core web vitals are a set of three different website performance factors which Google sees to be important. Core Web Vitals are made up of three specific page speed and user interaction measurements: largest contentful paint, first input delay, and cumulative layout shift.
Simply put, it is a crucial part of Google’s assessment of your overall user experience.
Largest Contentful Paint (LCP)
Largest Contentful Paint is the time it takes for a web page to load from a user’s perspective. This is different from other methods of measuring loading speed because it bases itself on the user’s perspective.
First Input Delay (FID)
As the name implies, this refers to user input or interaction over the actual loading speed. The exact definition of FID is the time it takes for a user to interact with your page. Interactions include clicking on a button, filling out a form, or even scrolling on a page.
Google says FID is vital because it takes into account the actual user interaction taken on a website.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift refers to how stable your website stays as it loads. Some people call this metric visual stability.
Why Are They Important?
As I have said multiple times in my writings, Google’s primary goal is to provide its searchers with the best content and best experience possible. Now, I don’t know about you, but I can’t tell you the last time I was happy to wait twelve seconds for a terrible web design to load.
This is why core web vitals are essential. Google wants to provide searchers with websites with excellent user experience.
The Dos And Don’ts
DON’T Expect To Rank #1 For Loading Speed Alone
No, good core web vitals will not magically send your website ranking to the number one spot on Google. Google made sure to point out that core web vitals will simply be an additional ranking factor. I believe it will be comparable to ranking factors such as content depth or schema markup.
DON’T Ignore Other Web Vitals

Having the word “core” implies there are other web vitals. This is true. Other web vitals include mobile-friendliness, HTTPS, and safe browsing. With the set of core web vitals, the other vitals can be easily determined or estimated, leading to them being most important.
DO Measure Your Core Web Vitals
You can view your core web vitals directly within Google Search Console. Other tools such as GTMetrix have begun prioritizing core web vitals over different speed or user interface metrics. However, Google has its own tool, PageSpeed Insights, for testing your core web vitals.
I would recommend you focus on the data provided in the search console because it is real-life data. It is as accurate as it gets. Another good reason to use the search console is it allows you to view your entire website’s data compared to one page at a time.
If your website is new or has low traffic, you may not be able to view core web vital traffic in your search console. Instead, you must rely on tools like PageSpeed insights.
DON’T Worry Too Much About FID
If I were to choose the least important core web vital, it would be FID. FID refers to interaction on a page, like a button click or form submission. For blog posts, you don’t expect interaction very often. Google realizes this and has said it will primarily use FID for other types of pages.
DO Prepare to Change Web Hosts

A crucial part of loading speed and primarily LCP is your web host. Hosts such as Bluehost and Hostgator are known for overcrowding their servers, leading to slower loading speeds and overall performance.
If you are using WordPress, I would recommend checking out Siteground or WPEngine. I have seen the best results with both of these services. Another option is to purchase a dedicated server, but for most small-medium-sized websites, that might be unnecessary.
As for builders (Squarespace, Wix, Weebly, etc.), you just need to hope that they give you the best results possible. Unfortunately, you can’t just take your Wix site to a different host. All we can do is hope.
DO Use Speed Enhancement Plugins (WordPress)
If you are not a web developer, actually improving your core web vitals will be difficult. The best and easiest way to quickly and affordably fix most of your problems will be speed enhancement plugins.

Without a doubt, the best speed plugin is WP Rocket. It combines the features of multiple plugins into one and does a great job of optimizing your site. Yes, there are free alternatives, but they do not compare.
DON’T Expect to Understand Everything
Unless you are a web developer, you will not understand everything. Don’t expect to understand everything. This is a very technical update with a lot of technical terms. This is where collaboration is critical.
As an SEO, communicating and interacting with a web developer is key to succeeding through this update.
Conclusion
In conclusion, it is rare for Google ever to tell us about an update. Let alone tell us almost a year in advance. This has led to a lot of press attention, but I do not feel this update will make that big of a difference.
We can only wait and see.
